Hi! My name is Valerie, and I’m a high school student who’s attended (and won) quite a few hackathons. I’m here to give you some tips on how to run your own hackathon! I’ve also included a section on virtual hackathons towards the end of this post, given that they are especially relevant today.
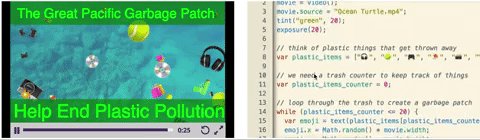
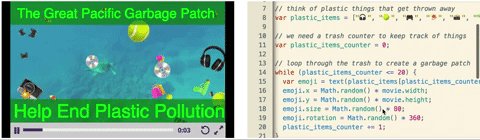
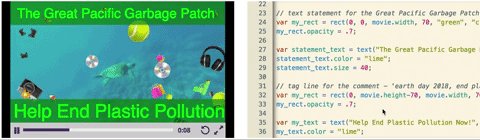
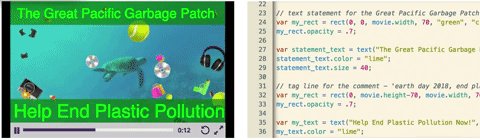
Photo from the YouTube + Vidcode Hackathon
What is a hackathon?
A hackathon is an event where attendees form teams to create coding projects within a given time period (typically 24 hours). Afterwards, teams have the option to submit and pitch their project (via platforms such as Devpost) to a panel of judges for a chance to win a neat prize! Most hackathons have an overall winner and different category winners (e.g. best beginner hack, best web development, best mobile app, etc), so there are lots of opportunities for people to win prizes.
What gets made at a hackathon?
The sky's the limit. I’ve seen a large variety of projects made at the hackathons that I have been to. Teams can choose to create websites, apps, or games - I have even seen teams bring their own hardware to incorporate virtual reality (VR) into their projects! Typically, the different prize categories help teams decide what types of projects they want to work on.
Hackathon Essentials
Interested in running a hackathon but don’t know where to start? There are four important categories to focus on: People, Space, Technology, and Activities.
People
You can’t run a hackathon if you don’t have people at the event! From my experience, it is crucial to have participants, student staff, and judge/speakers at every student hackathon.
Participants: Anyone who has been to a hackathon will say you don’t need to know how to code to attend a hackathon. This is 100% true! In fact, most hackathons will hold workshops to teach basic coding to beginners (anything from website development to mobile games). These workshops are often taught by student staff members or guest speakers. However, a simple introductory workshop can be taught by platforms such as Vidcode - no coding expert needed!
Student Staff: Recruiting a group of students to be a part of the staff is crucial to running a hackathon. Student Staff members are a helpful way to spread the word about your hackathon to their friends and classmates. In addition, during the hackathon, they are more approachable to students who need help with their projects than adult supervisors. You can probably find students who are willing to participate from coding/computer science clubs at your local high school or college.
Judges/Speakers: Judges and guest speakers are equally important as having participants at your hackathon. Finding these people is all about reaching out and contacting individuals who may be willing to volunteer. Reach out to anyone you may know in the tech industry: teachers, developers, software engineers etc. Most hackathons have sponsors who send representatives to judge and speak at workshops.
Space
Make sure your venue has a hacking space (school gym/cafeteria) and a hangout/planning space (empty classrooms). Minimize distractions, and make sure attendees have space to spread out and write notes - portable whiteboards are great for this.
Technology
Without technology can there be a hackathon? Make sure to have good Wi-Fi, Audio/Visual Equipment, and some hardware.
Wi-Fi: Wi-Fi is crucial! Without a good connection, most participants will not be able to work on their projects. In addition, the last thing the participants want is to lose connection in the middle of their pitch to the judges.
Audio/Visual Equipment: Audio/Visual Equipment is helpful when you are trying to communicate important information to the entire staff and participants. Most hackathons use presentations during their opening and closing ceremonies.
Hardware: Hardware is also important. However, it is not necessary. You do not need to provide a computer for every participant, they will bring their own device. However, larger hackathons provide hardware such as VR equipment and microphones for participants to use in their projects.
Photo by Marvin Meyer on Unsplash
Activities
Hackathons are not just about the competition. There are non-coding activities/competitions and workshops.
Non-Coding Activities/Competitions: Kids need a brain break! Coding for 24 hours is tough! Set up fun non-coding games and competitions like Capture the Flag, Cup Stacking, Chess, or Jeopardy.
Workshops: Workshops are as important as the competition itself! Some people attend hackathons just to learn something at the workshops. As I mentioned before, these workshops can be taught by student staff or guest speakers, and they can range from beginner to advanced levels.
Photo from the YouTube + Vidcode Hackathon
Some Additional Tips
Here are some other tips for hosting your own hackathon:
Outlets! Outlets! Outlets! Make sure you have plenty of outlets for your attendees. All of them will have to charge their devices at some point.
Make sure you have a detailed schedule planned out. People need to know how much time they have until projects are due. They also want to know when certain activities and workshops will start.
Get as many sponsors as you can. Most hackathons are free to attend thanks to the sponsors who pay for the meals and snacks at the events. They are also a great way to bring in judges and guest speakers.
Prizes are the best incentive. Although prizes are not necessary, they are the best incentive for people to participate.
Photo from the YouTube + Vidcode Hackathon
Virtual Hackathons
Especially with COVID-19, virtual hackathons have become more popular. Virtual hackathons are very similar to regular hackathons. The competitions and workshops are still there, the only difference is that there isn’t a physical venue for the event. In some ways, virtual hackathons may be easier to host. Participants code at home and submit their projects by a certain deadline. There are workshops held via livestream or Zoom, and there are staff members available virtually through platforms like Discord or Slack. In fact, hosting a virtual hackathon makes it easier to reach out to a wider range of people in different regions of the country or world!