Are you someone that wants to learn a new skill? Are you a student finishing up school and getting ready for the summer? If either of these describe you, then why not learn how to code this summer!
Why Learn to Code?
Once you learn how to code, you can create anything you want to express yourself, show an opinion, and help others. Coding is such a straightforward skill that be easily turned into a tool.
Coding is another language. Once mastered, you can begin to converse with other members in the coding community and collaborate.
It is never too late to learn to code and you can start by reading some advice and tips shown below.
Learn on your own
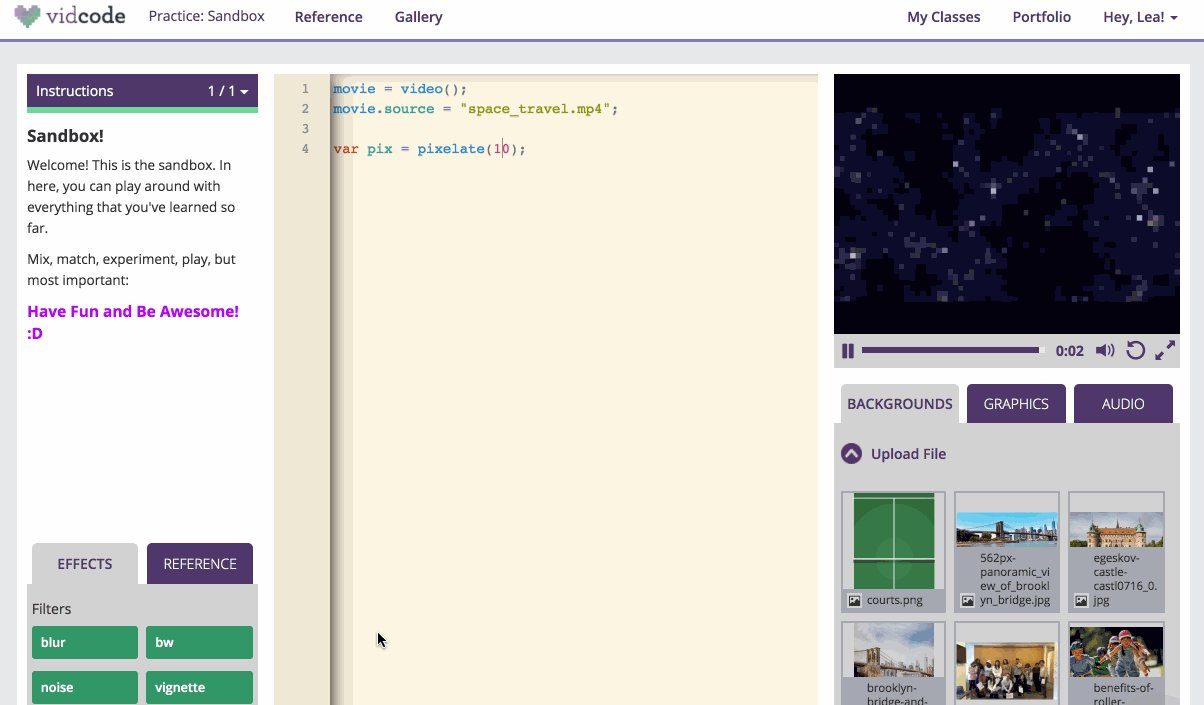
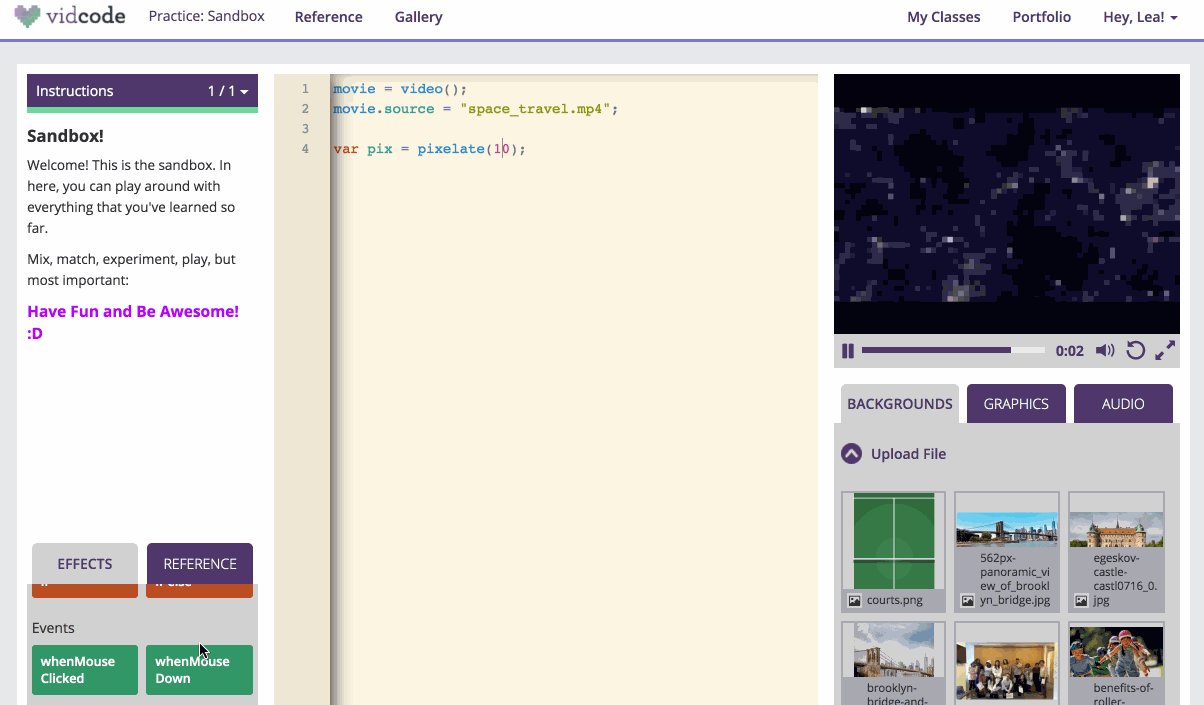
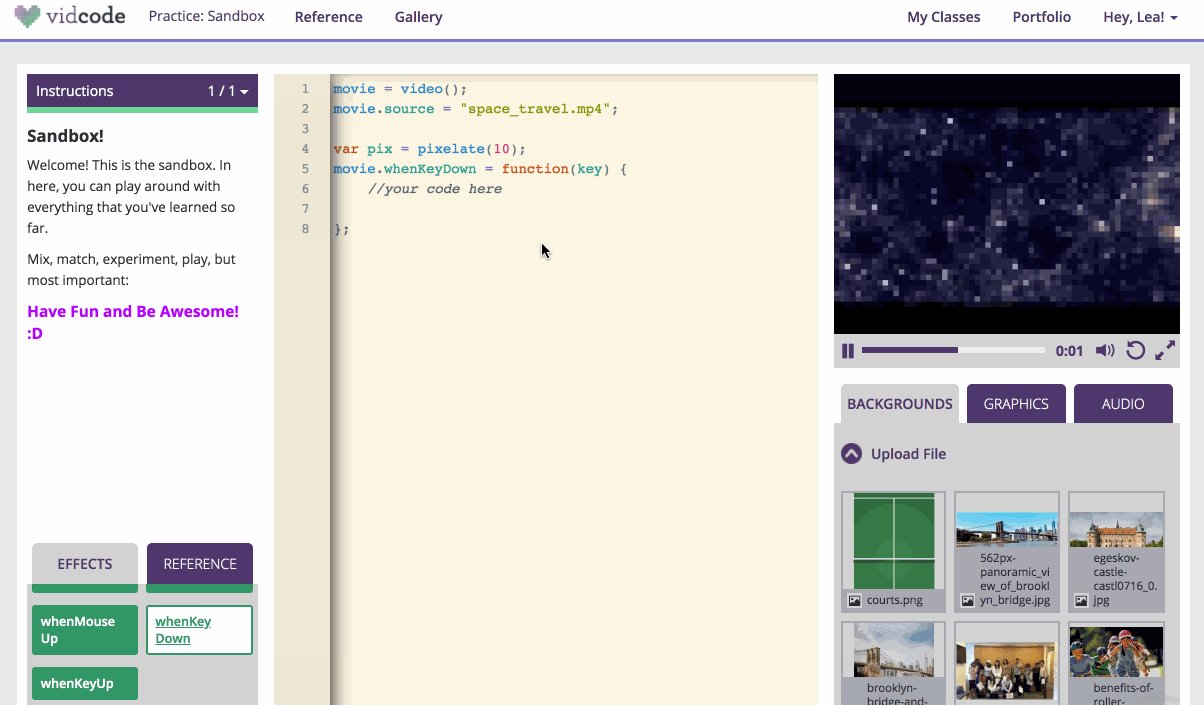
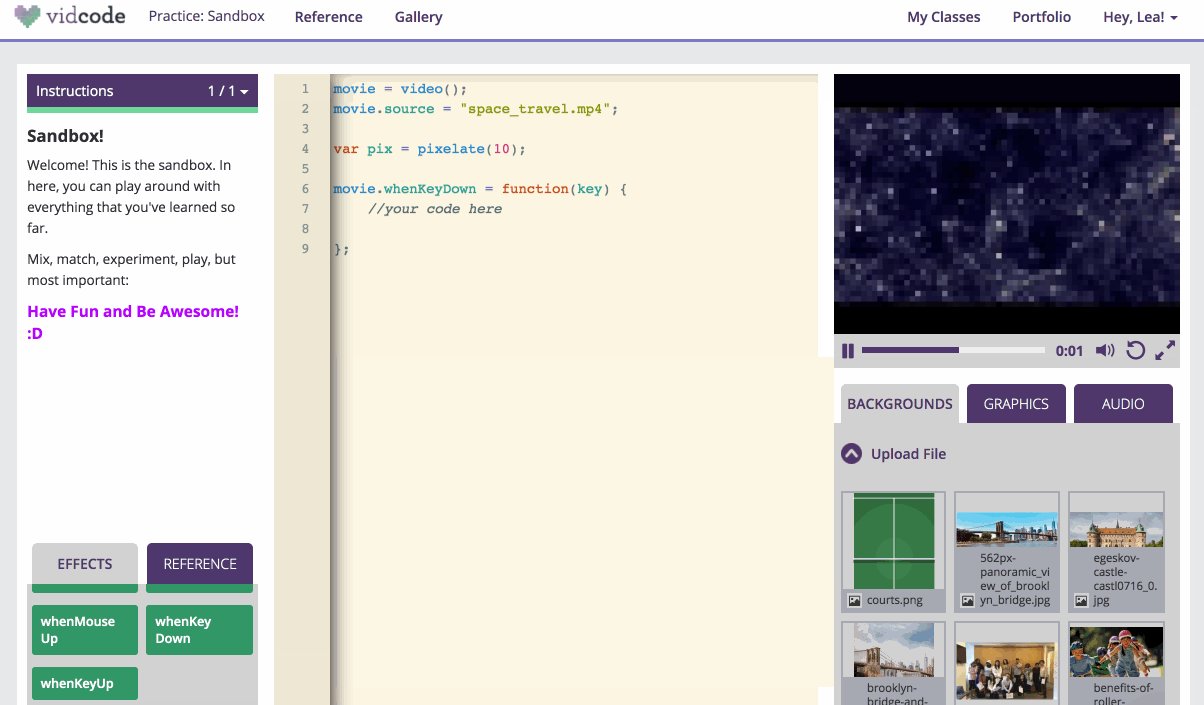
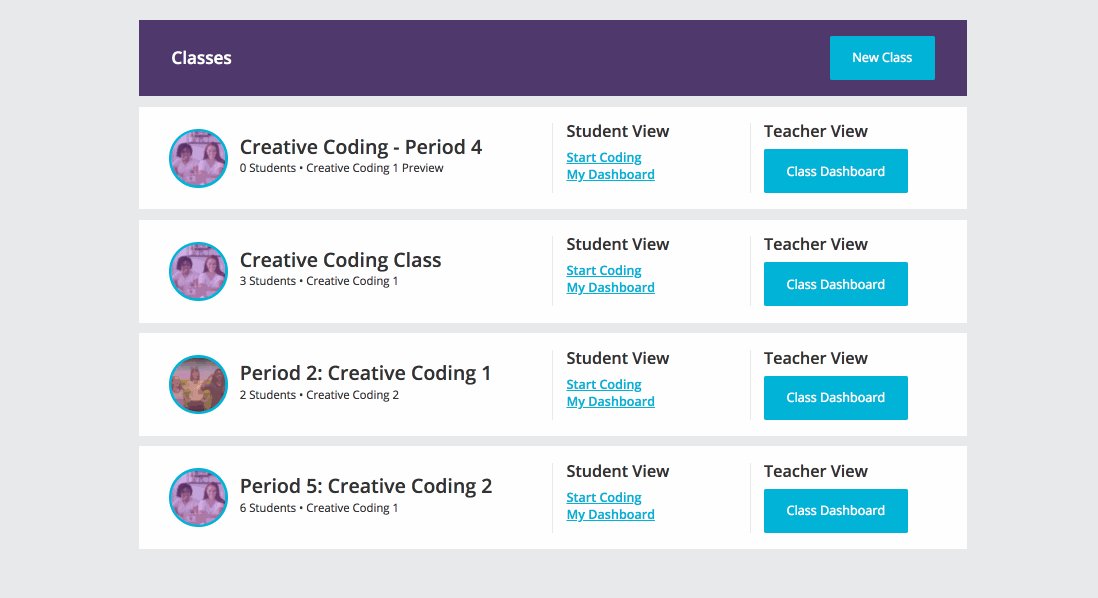
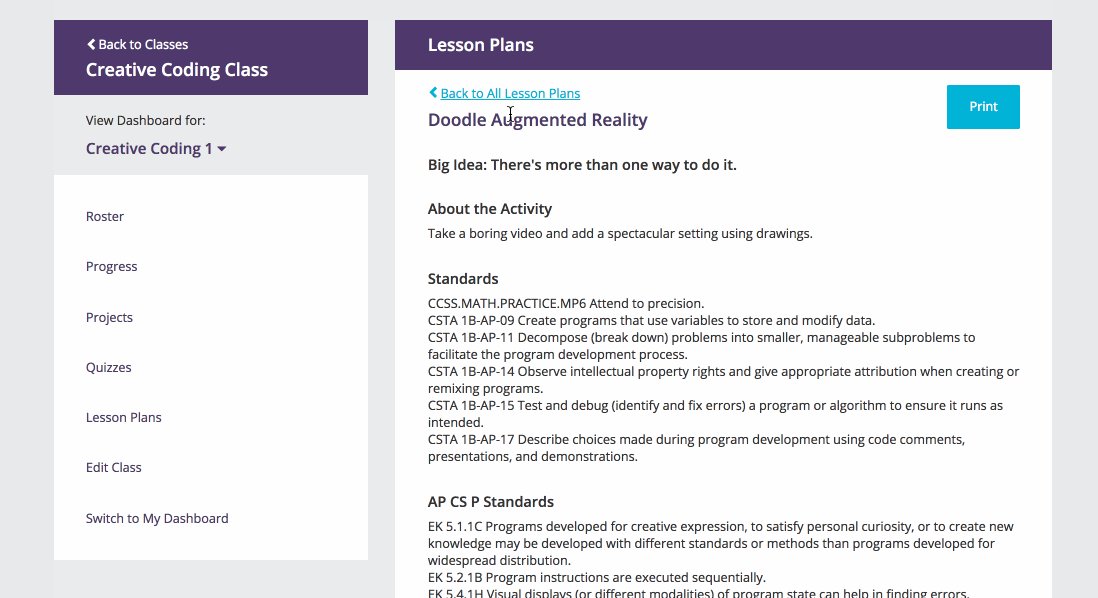
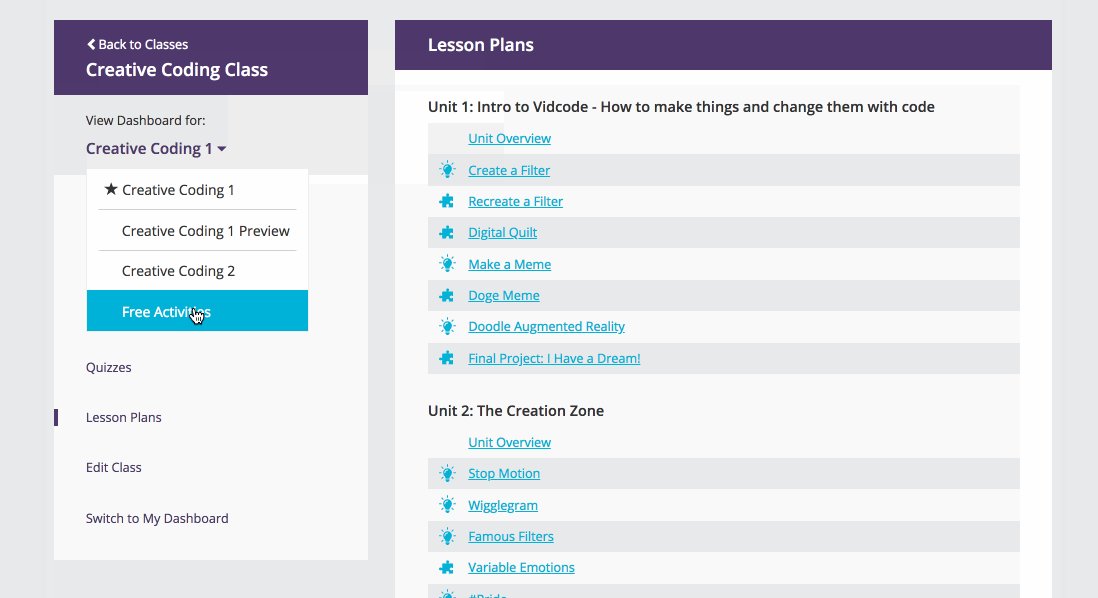
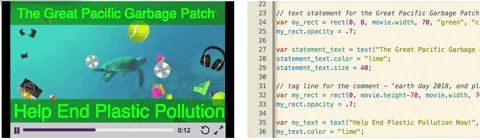
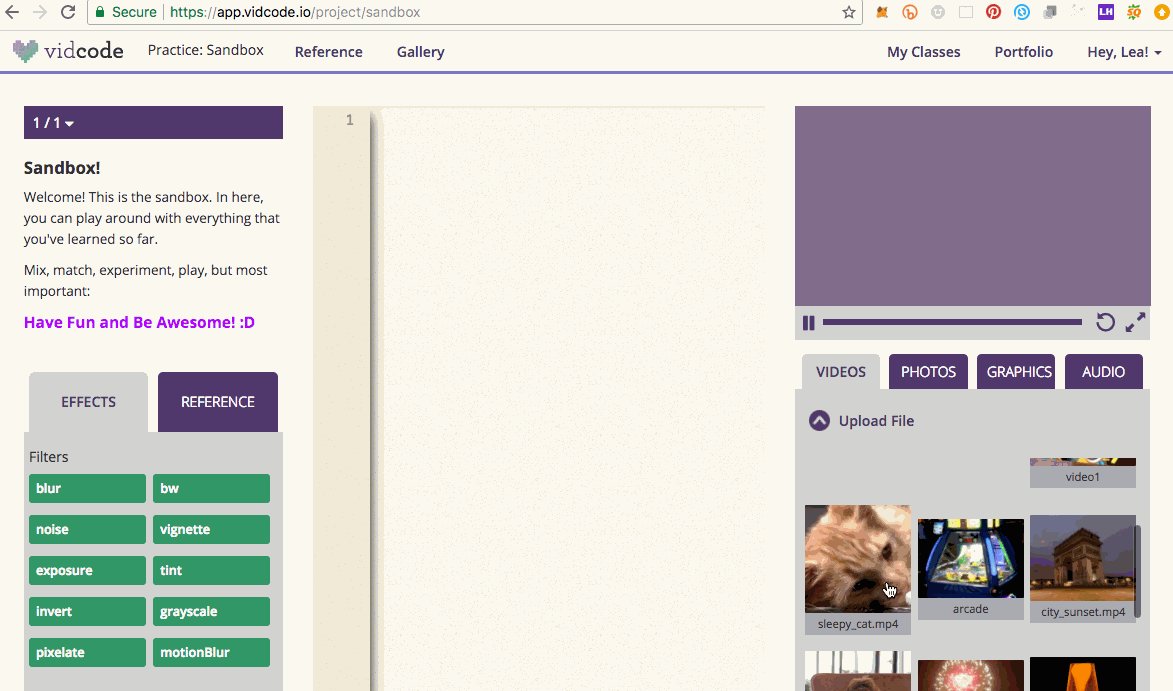
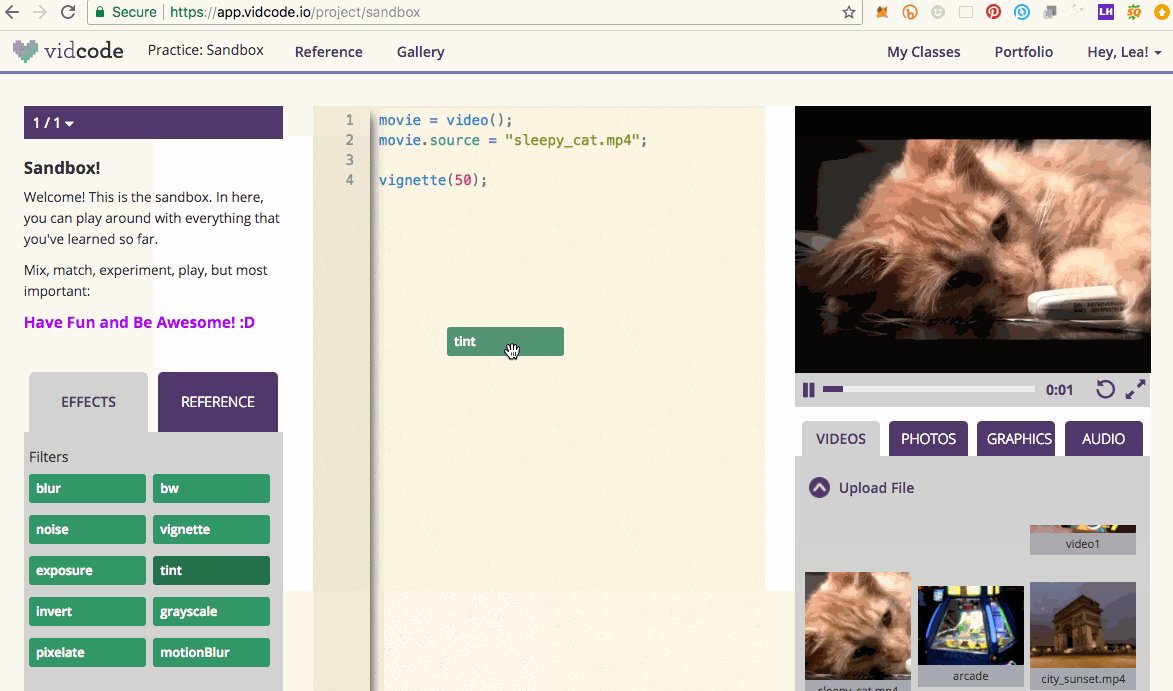
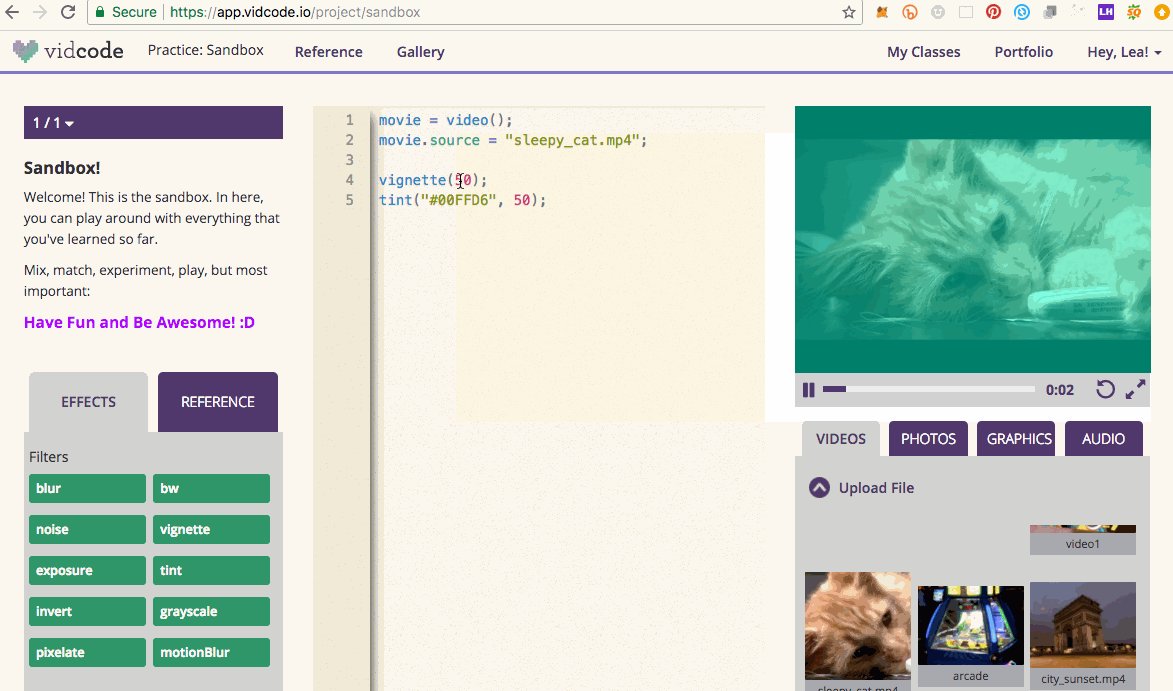
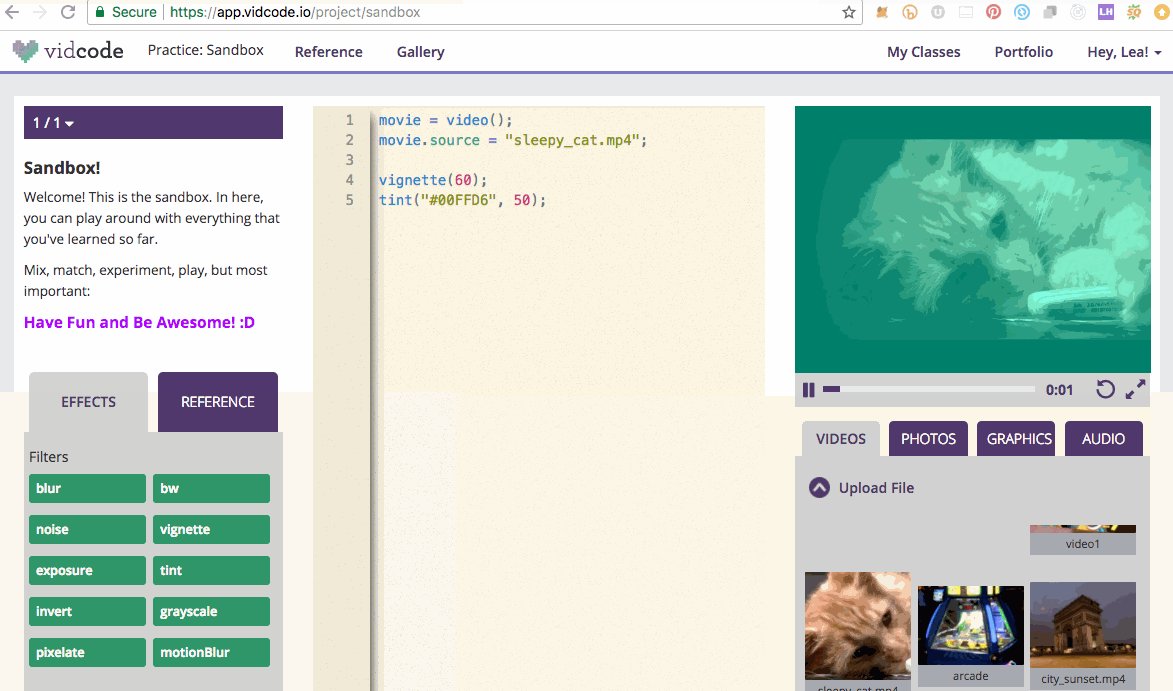
Vidcode offers a variety of free courses that you can follow along with, completing tutorials and projects. You can pick and choose which courses interest you most and take them like that or you can follow the sequence below. Either way, you will come away with a solid foundation in coding. Sign up for a student account to access self-guided courses on JavaScript, Python, and Computer Science Fundamentals.
Join a Summer Camp
Virtual Creative Tech Summer Camp
Another option that you have this summer is enrolling in one of Vidcode’s sessions within their Virtual Creative Tech Summer Camp.
Sessions are for anyone ages 12-17 and no prerequisites are needed. Each session is capped at a maximum of 10 students who are matched with 1 instructor.
Camp runs from Mondays through Thursdays, 12 pm to 2 pm ET and each session lasts 1 week. The first hour is when the instructor will go over their lesson plan and the second hour is when you will be able to work on your project and use your instructor as a resource.
All you need is internet access and a computer or tablet to join a community of other coders.
Sessions
Intro to Javascript June 29 - July 2
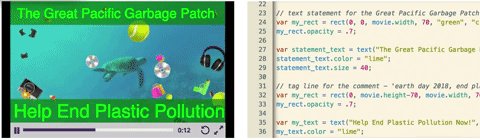
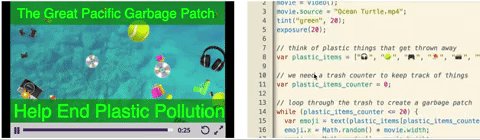
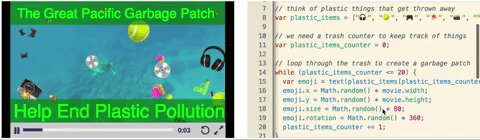
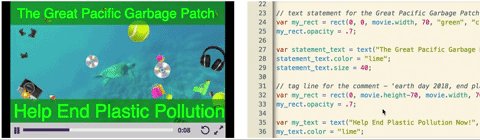
Build a portfolio of video filters, games, chatbots, simulations, and more.
VR Camp July 6 - July 9
Creating 360 degrees images and use physical objects to create VR experiences.
Web Development July 13 - July 16
Make your own website.
Music + Code July 20 - July 23
Make music and music visualizers.
Game Development with Javascript July 27 - July 30
Make video games, like a pet simulator and a guessing game.
Whichever way you choose to learn, you’ll walk away with a new skill and a portfolio of awesome projects!